
Ci sono molti temi interessanti per WordPress, uno di questi è il tema Divi di ElegantThemes. Il tema è decisamente flessibile e di facile utilizzo ed incorpora diversi elementi grafici attraverso i quali è possibile creare layout grafici complessi.
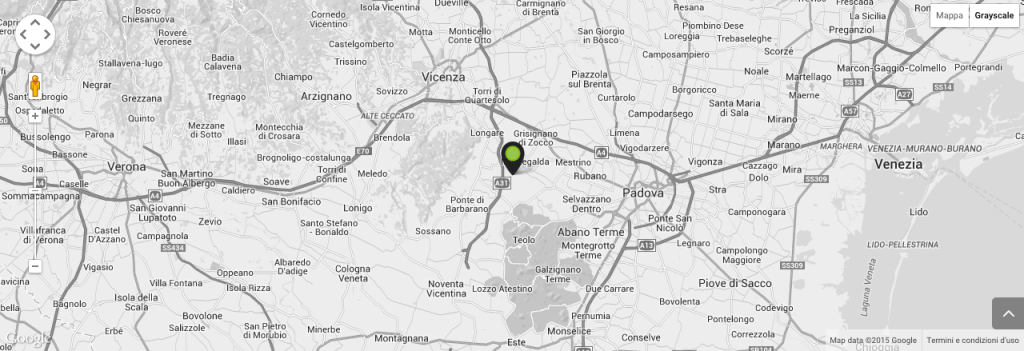
Tra i vari elementi che si possono aggiungere ad una pagina c’è la Google Map, la quale però non è molto personalizzabile di default. Mi è capitato infatti di avere l’esigenza di inserire una Google Map in modalità grayscale (si può trovare una utile discussione su come desaturare le mappe google utilizzando le APIv3 a questo indirizzo) e di dover cambiare l’iconcina del marker. Vediamo come realizzare questa modifica.
Creazione del child theme
Dobbiamo innanzitutto creare un child theme per il tema Divi, in modo da evitare di “sporcare” il codice originale con le nostre modifiche (consiglio il plugin Child Theme Configurator per creare il proprio child theme).
Una volta creato il child theme copiamo dalla directory del tema Divi a quella del tema child i seguenti file
[directory tema child]/images/marker.png
[directory tema child]/js/custom.js
Creiamo, se non è già stato creato dal plugin anche il file
[directory tema child]/functions.php
Modifiche al codice del child theme
Le modifche da fare sono alla riga 1436 del file js/custom.js. E’ necessario commentare la riga che setta l’attributo mapTypeId ed aggiungere le righe che aggiungono gli attributi mapTypeControlOptions e mapTypeIds.
$this_map_container.data('map', new google.maps.Map( $this_map[0], {
zoom: parseInt( $this_map.data('zoom') ),
center: new google.maps.LatLng( parseFloat( $this_map.data('center-lat') ) , parseFloat( $this_map.data('center-lng') )),
// mapTypeId: google.maps.MapTypeId.ROADMAP,
scrollwheel: $this_map.data('mouse-wheel') == 'on' ? true : false,
mapTypeControlOptions: {
mapTypeIds: [google.maps.MapTypeId.ROADMAP, 'tehgrayz']
}
}));
Appena al di sotto poi bisogna aggiungere le seguenti righe per creare un nuovo stile per la mappa che sostanzialmente applica una desaturazione a tutti gli elementi (strade, fiumi, etichette, ecc) che compongono la mappa. Lo stile viene poi associato ed utilizzato dalla mappa attraverso la chiamata alla funzione setMapTypeId.
var mapType = new google.maps.StyledMapType([
{
featureType: "all",
elementType: "all",
stylers: [
{ saturation: -100 } // applicazione della desaturazione a tutti gli elementi
]
}
], { name:"Grayscale" });
$this_map_container.data('map').mapTypes.set('tehgrayz', mapType);
$this_map_container.data('map').setMapTypeId('tehgrayz');
Per modificare il marker da utilizzare è necessario modificare la riga 1468 come segue
icon: { url: et_custom2.images_uri + '/marker.png', size: new google.maps.Size( 46, 43 ), anchor: new google.maps.Point( 16, 43 ) },
In pratica andiamo a richiamare l’oggetto et_custom2 al posto dell’oggetto et_custom, che andremo a definire modificando il file functions.php.
Successivamente dobbiamo editare il file functions.php. Aggiungiamo il seguente codice al file:
function child_et_divi_load_scripts_styles(){
global $wp_styles;
$template_dir = get_stylesheet_directory_uri();
$theme_version = et_get_theme_version();
wp_enqueue_script( 'divi-custom-script', $template_dir . '/js/custom.js', array( 'jquery' ), $theme_version, true );
wp_localize_script( 'divi-custom-script', 'et_custom2', array(
'images_uri' => $template_dir . '/images',
) );
}
add_action( 'wp_enqueue_scripts', 'child_et_divi_load_scripts_styles' );
Questo hook viene eseguito nel momento in cui WordPress inserisce nelle pagine le risorse javascript. Con questa modifica WP carica la versione del file custom.js contenuta nel child theme anzichè quella del parent theme. La chiamata alla funzione wp_localize_script permette di definire un oggetto et_custom2 che permetterà di impostare la nuova directory dell’immagine marker da utilizzare.
A questo punto, una volta salvati i file modificati, tutte le mappe del sito verranno visualizzate con il nuovo stile in scala di grigi. E verrà utilizzato il marker presente nella cartella images del tema child.